Relaxed? Read on.
In a world that’s becoming inherently ‘on-demand’, when attention spans are shorter than ever and products more complex. How do we design rewarding user experiences (UX) that will keep people coming back?
Is it possible to optimise experiences by utilising specific psychological principles?
It’s worth noting I reference academic work within this blog post. For anyone that’s interested, I’ll happily provide a further reading list.
As a top level overview into the topic I’ll focus on four main areas:
- Cognitive load
- Processing fluency
- Hedonic adaptation
- Dopamine loops
Cognitive load
The total amount of mental effort being used in your working memory to complete a task. For instance asking someone to make a cup of tea has a low cognitive load, which makes a conversion (the action happening) very likely. However if I asked someone to complete a complex algebraic equation, the conversion would be less likely based around the effort and skill needed to complete. Therefore, simply put, we need to;
- Lower the mental effort required to complete the task.
- This is especially important on mobile, as part of the cognitive load is used dealing with varying environmental issues.
In a test carried out by Ericsson ConsumerLab, they found that the stress levels of users waiting for a mobile digital experience to load was directly comparable to watching a horror film. Scary stuff.

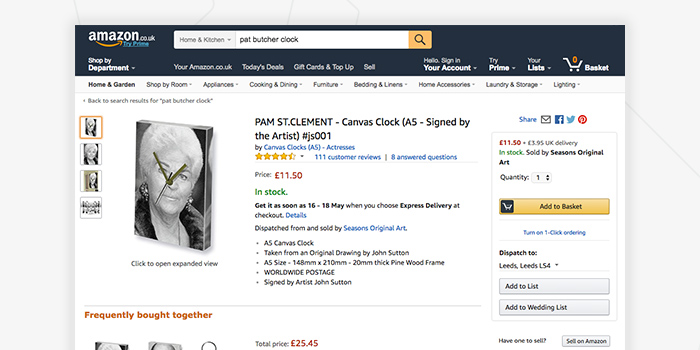
A great example of managing cognitive load is the Amazon PDP. The product reviews are clearly displayed, demonstrating social proof, the clear CTA’s and the option for 1-Click-Checkout; reduce the user effort further, which will result in higher conversions.

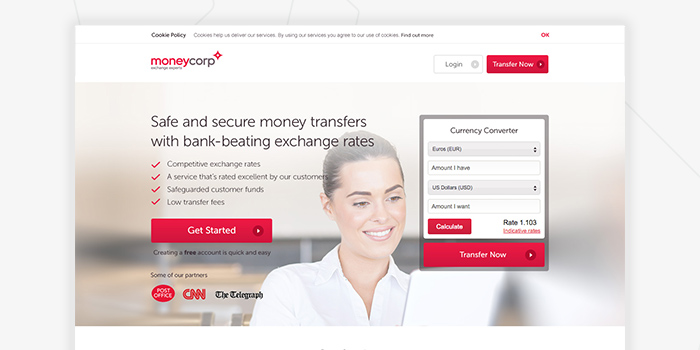
Or, in the case of one of our clients Moneycorp, whose PPC landing page was performing poorly. Through the use of simplifying content, streaming functionality and applying the affordance principle we increased mobile conversion by over 400%.

Key values to remember
- Reduce actions to achieve goals.
- Split complex processes.
- Minimise visual clutter.
Processing fluency
The ease with which people process information.
Content that is easy to process (high in cognitive fluency) are usually perceived as more trustworthy, than content that is less so. There are a multitude of different tactics to increase cognitive fluency, some examples that we leverage are listed below.
Repetition
When we see or hear a statement repeatedly, the more we tend to rate it as more likely to be true, regardless of whether we remember having seen it before. This is why we see repetitive CTA’s, phrases and marketing jingles. From the likes of “Kids and grown ups love it so, the happy world of…” are so rememberable and powerful.
Structure
The use of a message thats structure your customers will implicitly learn, so that when they see something similar, it feels familiar and therefore easier to process.

Font, 3 words, full stop, it couldn’t be anything other than Nike; Just do it.
Perceptual fluency
To make something visually clear, stripping the design back to the core elements, thus making something more enjoyable to use, increasing conversion intent in the process.

Linguistic fluency
To make something phonologically simple.
Use simple, straightforward words, coupled with sans-serif fonts to build brand affiliation.

All these logos use Helvetica variants to boost processing fluency and familiarity. Interestingly the inverse is true for serif and script based fonts, which tend to make people think more carefully or achieve a deeper retention of knowledge, case in point; Medium.
Key values to remember
- Contrast between fonts and background.
- Easy to read fonts.
- Simple language.
- Have direct CTA’s.
Hedonic adaptation
People become accustomed to positive or negative stimulus and those emotional effects change over time.
Over time we become de-sensitised to the same thing; be that features, concepts, rewards or results. Hedonic adaptation applies to everything from; apps, games, products, relationships or even roller coasters.
To combat this, products constantly need to evolve to surprise and delight. A great example of this would be Clash of Clans, an online game that arguably ignited the ‘freemium’ game model. The excitement after launched tailed off, making new ‘offerings’ vital to keep engagement. In turn they have added new features, content and even spin off versions of the core product to help keep engagement.

Key values to remember
- Change layout / structure.
- New content.
- Update the UX*
- Make rewards unpredictable.
* Be sure however not to frustrate your users. Change small, frequently and test.
Dopamine loops
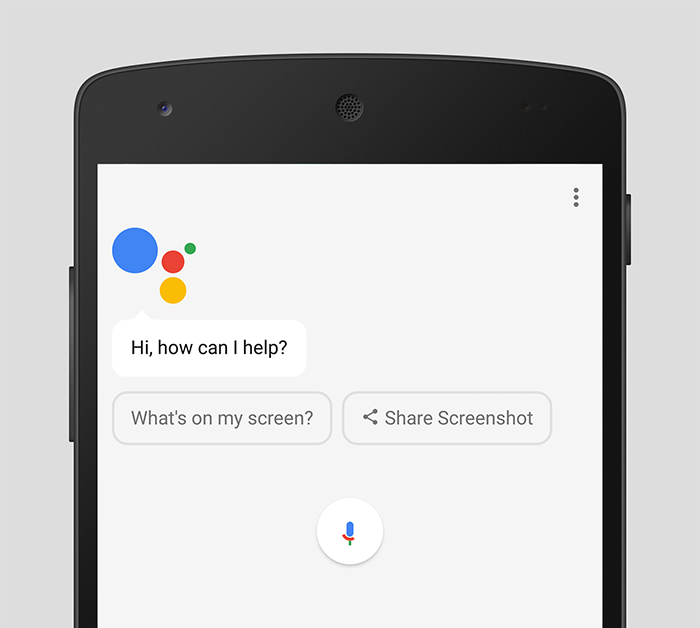
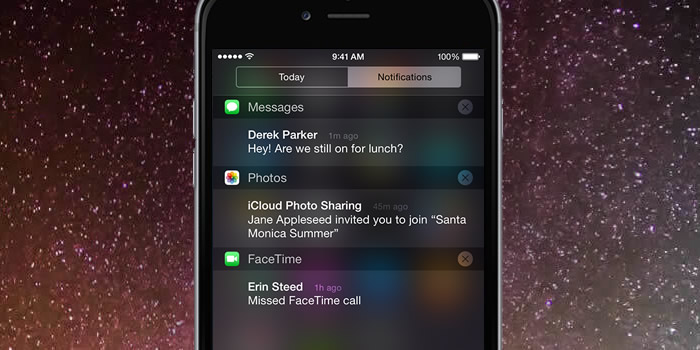
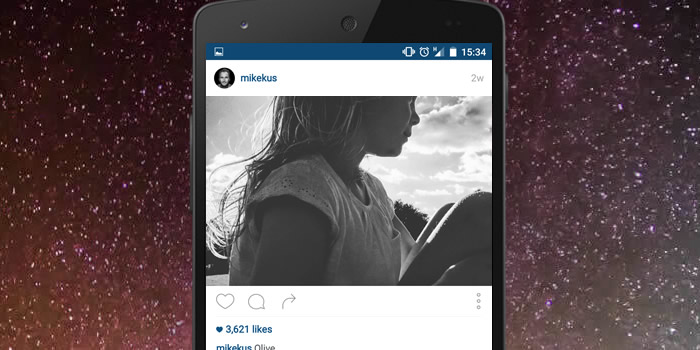
Why have Twitter (the infinite feed), Tinder (matchmaking), Facebook (notification centre) become habitual products? They trigger dopamine. Which according to Arvid Carlsson and Nils-Ake Hillarp is critical in everyday life.
The problem or beauty of this, depending on your stance, is that the following Opioid ‘hit’ is never satisfying enough. After a typical working week, many may want to relax and have a drink afterwards to help relax(dopamine/wanting). When they head to their favourite pub and have their drink of choice (opioid/liking) the moment is satisfying enough to keep them engaged for long periods of time. However the opioid hit of, for example. a like on a Instagram, never offers true gratification, making the user carry on searching for more. Here in lies the problem or the beauty.
Key values to remember
- We seek more than we’re satisfied
- The anticipation is greater than the reward.
- Queued by external triggers.
- Small, unpredictable rewards receive the greatest of all interaction rates.
Hopefully this introduction into basic psychology principles helps to explain how we empower our user experience (UX) solutions to deliver a delightful experience.





















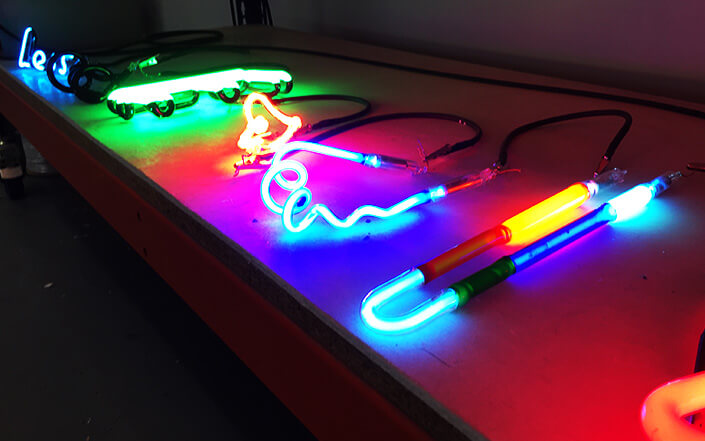
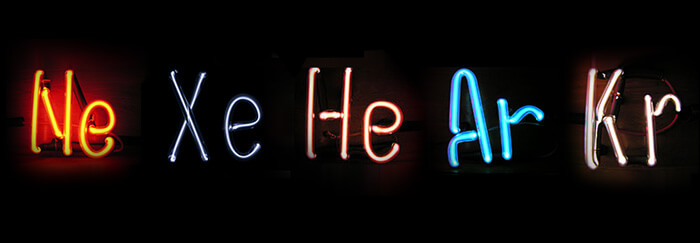
 Different noble gasses that can be used to make coloured neons. Source: Boundless.com
Different noble gasses that can be used to make coloured neons. Source: Boundless.com About to break the tube in half & then bend it into shape.
About to break the tube in half & then bend it into shape.
 Nath bending his glass into shape.
Nath bending his glass into shape.